Credits
––––––––––––––––––––––––––––––
Client — GitHub
Brand and Assets — GitHub Brand Team
––––––––––––––
Production Director & Executive Producer — Louise Bonne
Animation & Design Director — Daniel Guimarães
Motion — Daniel Guimarães, Leonardo Quint
Design — Daniel Guimarães, João Waves
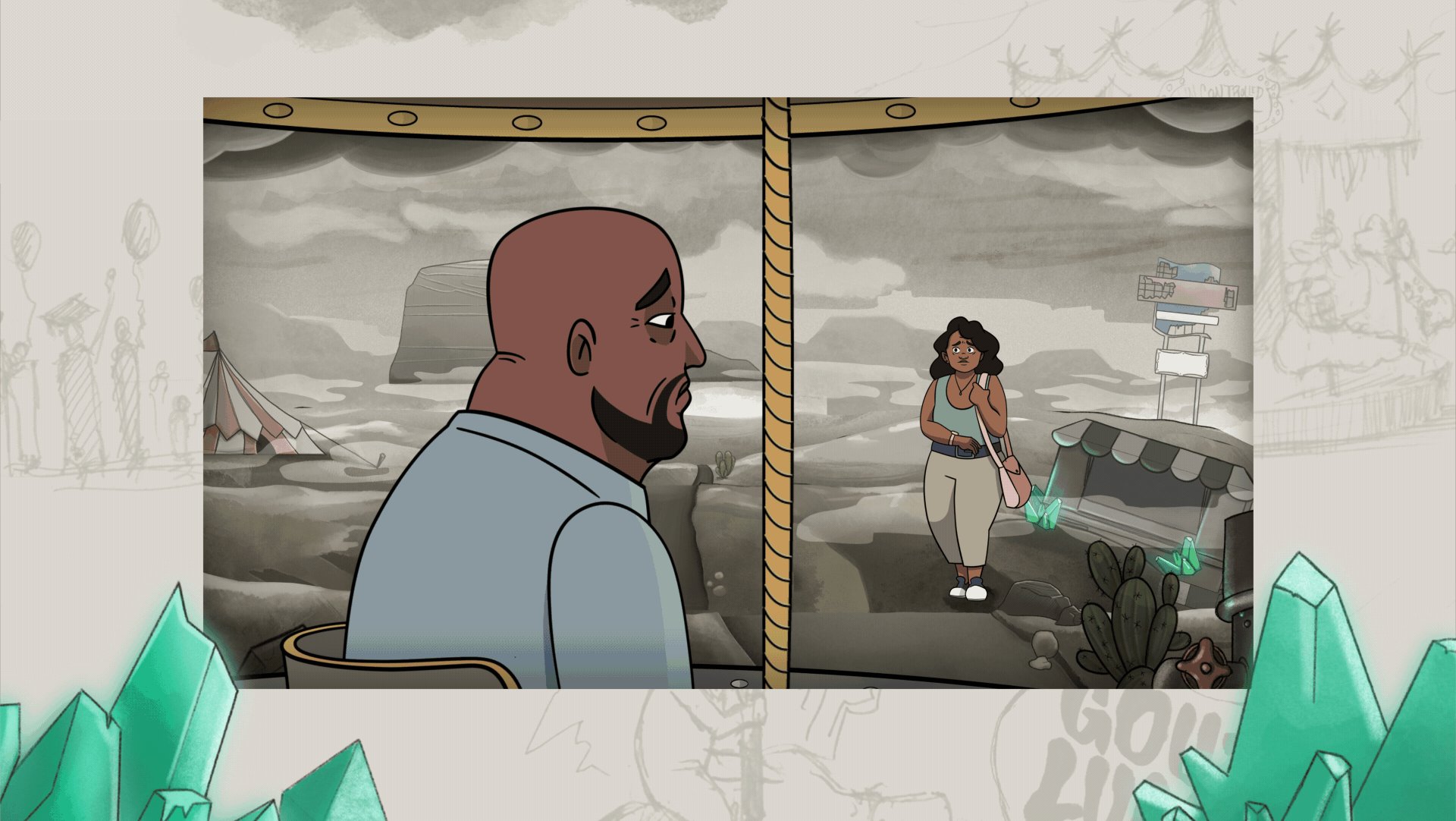
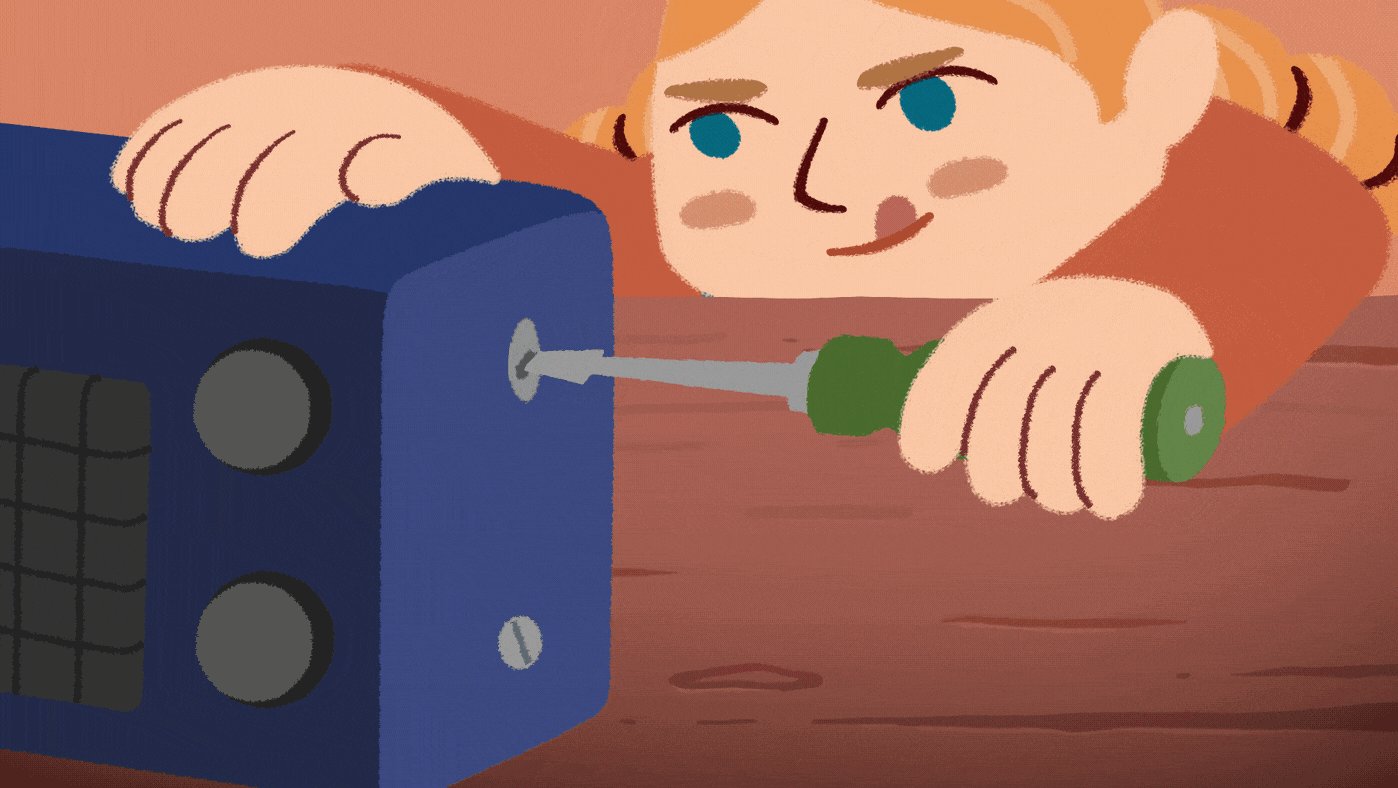
Storyboard — Sarah Fernandes
Main Objective––––––––––––––––––––––––––––––
Client — GitHub
Brand and Assets — GitHub Brand Team
––––––––––––––
Production Director & Executive Producer — Louise Bonne
Animation & Design Director — Daniel Guimarães
Motion — Daniel Guimarães, Leonardo Quint
Design — Daniel Guimarães, João Waves
Storyboard — Sarah Fernandes
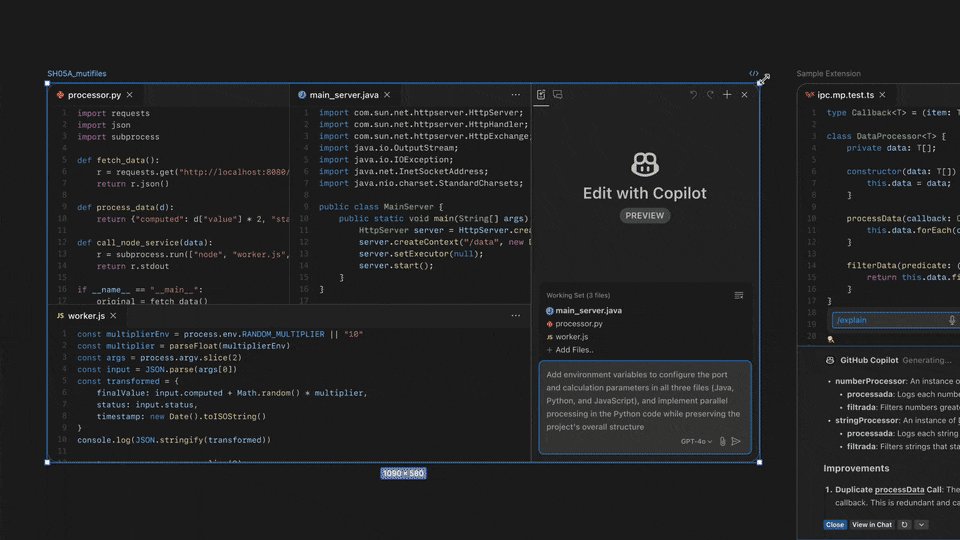
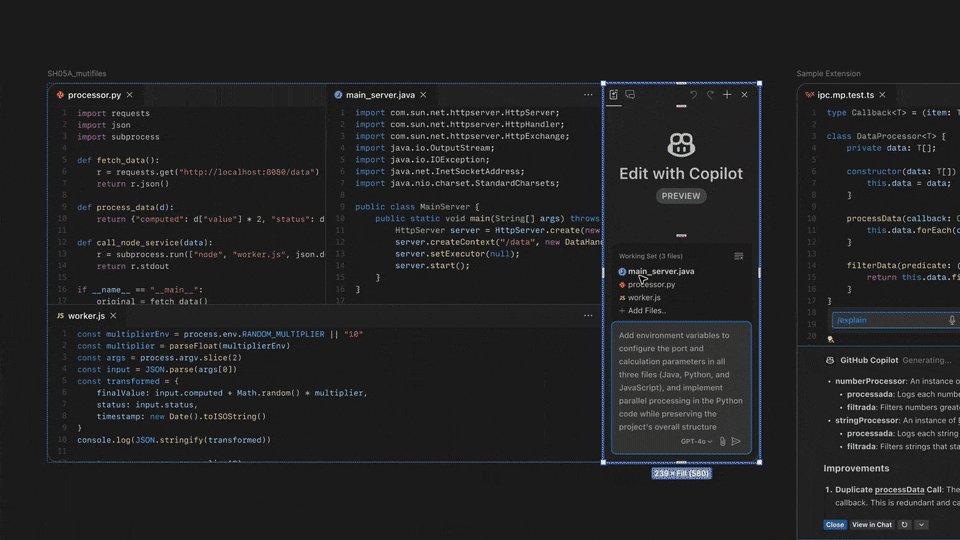
The video was created to dynamically and visually announce that GitHub Copilot is now free for everyone. The goal was to highlight its features integrated into the code editor, showcasing how the tool boosts productivity and transforms the development experience.
GitHub Brand (AI palette)
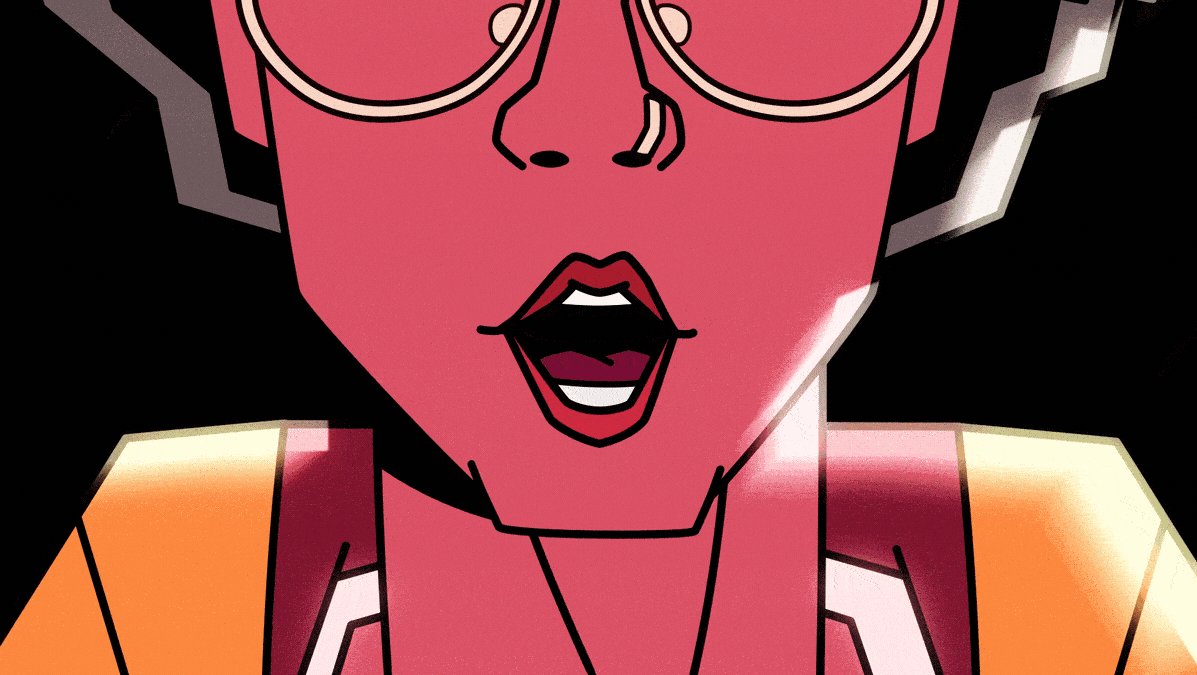
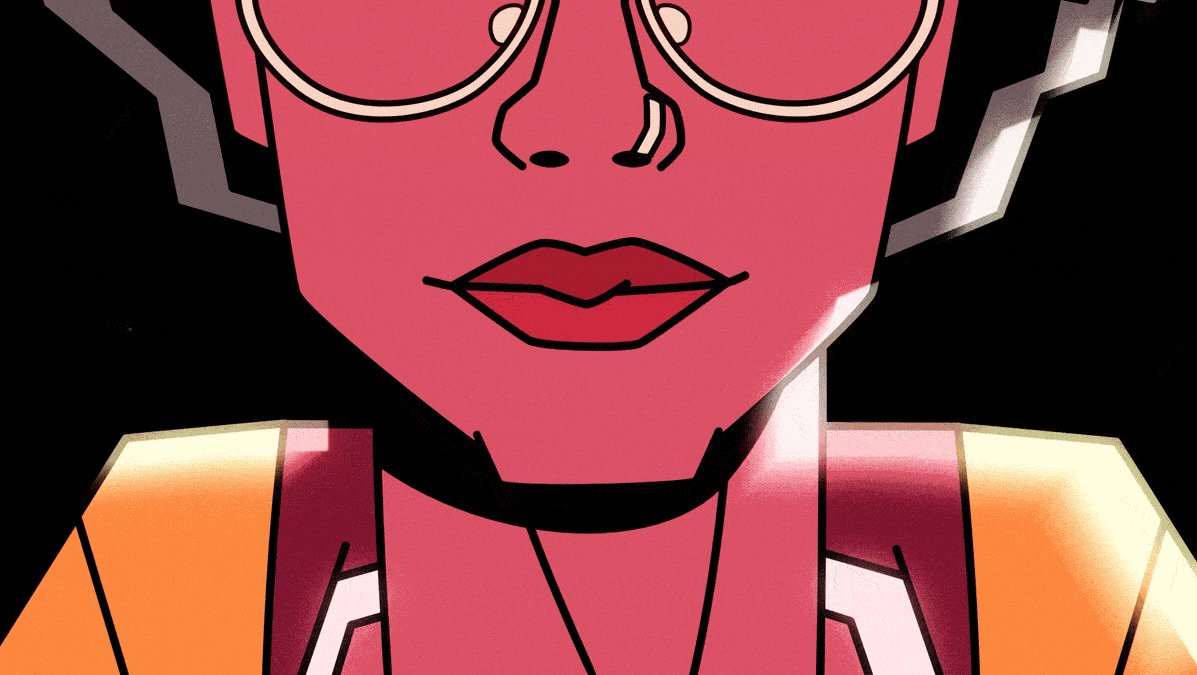
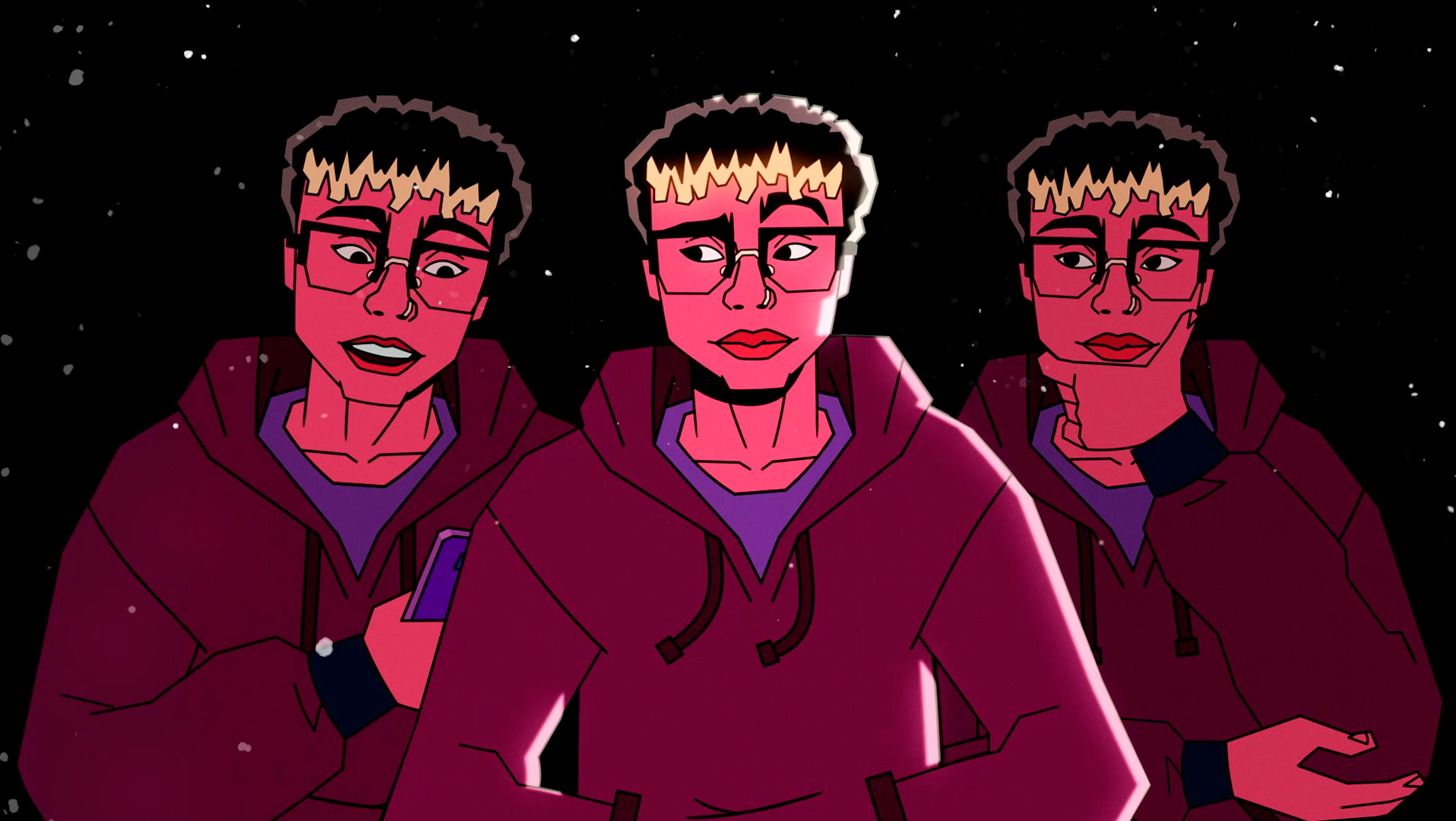
StyleFrame
Stage Exploration
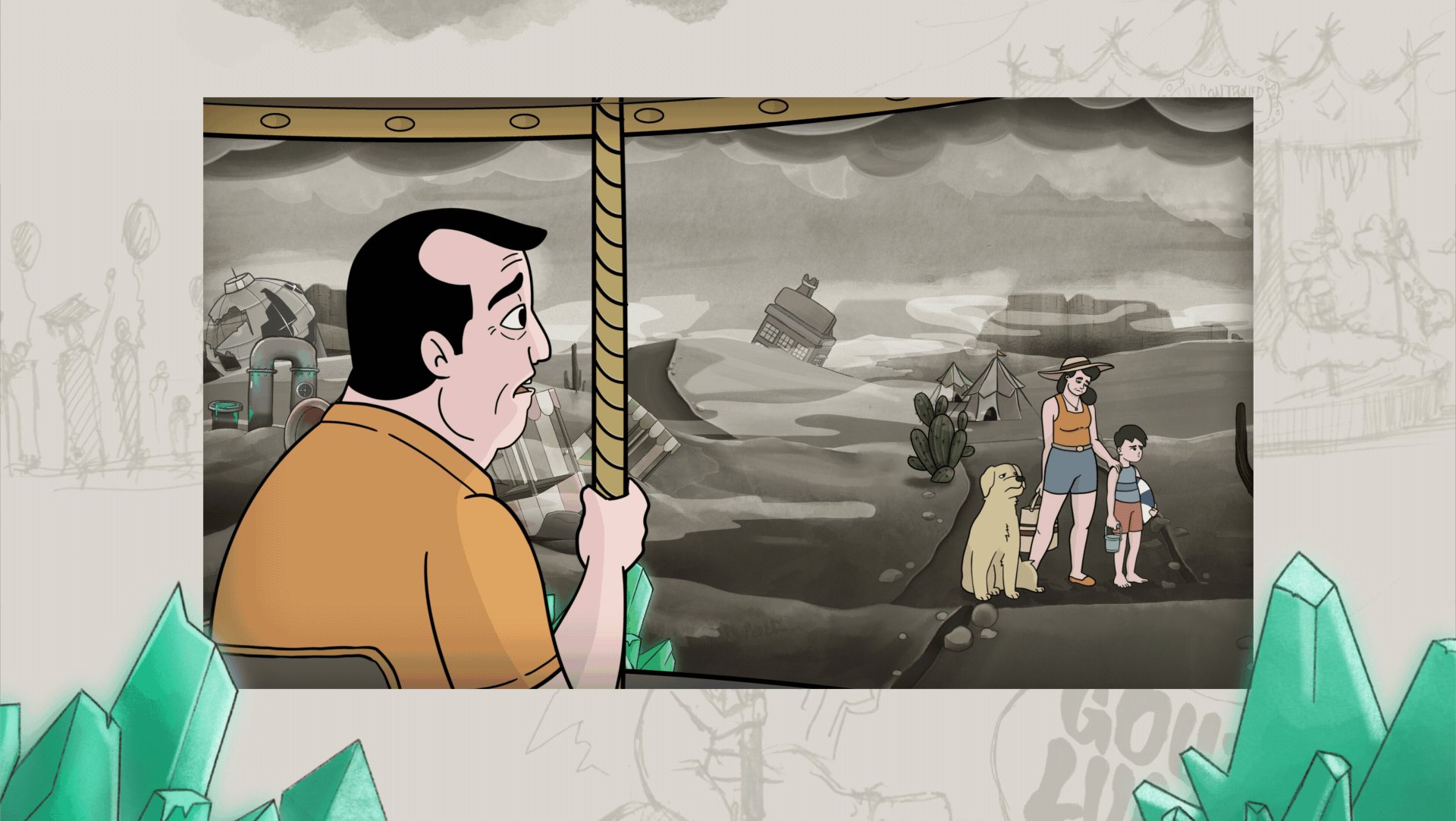
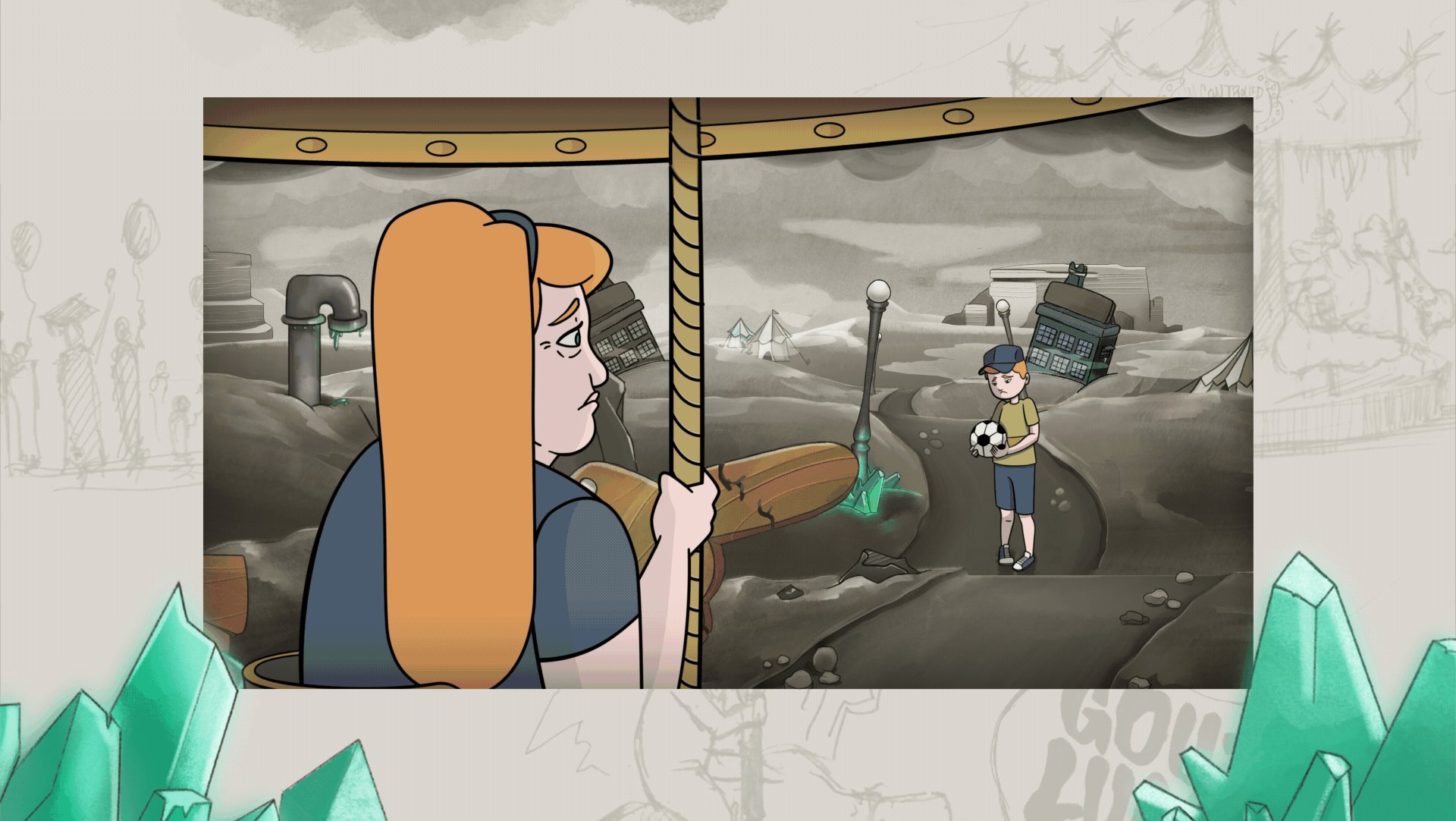
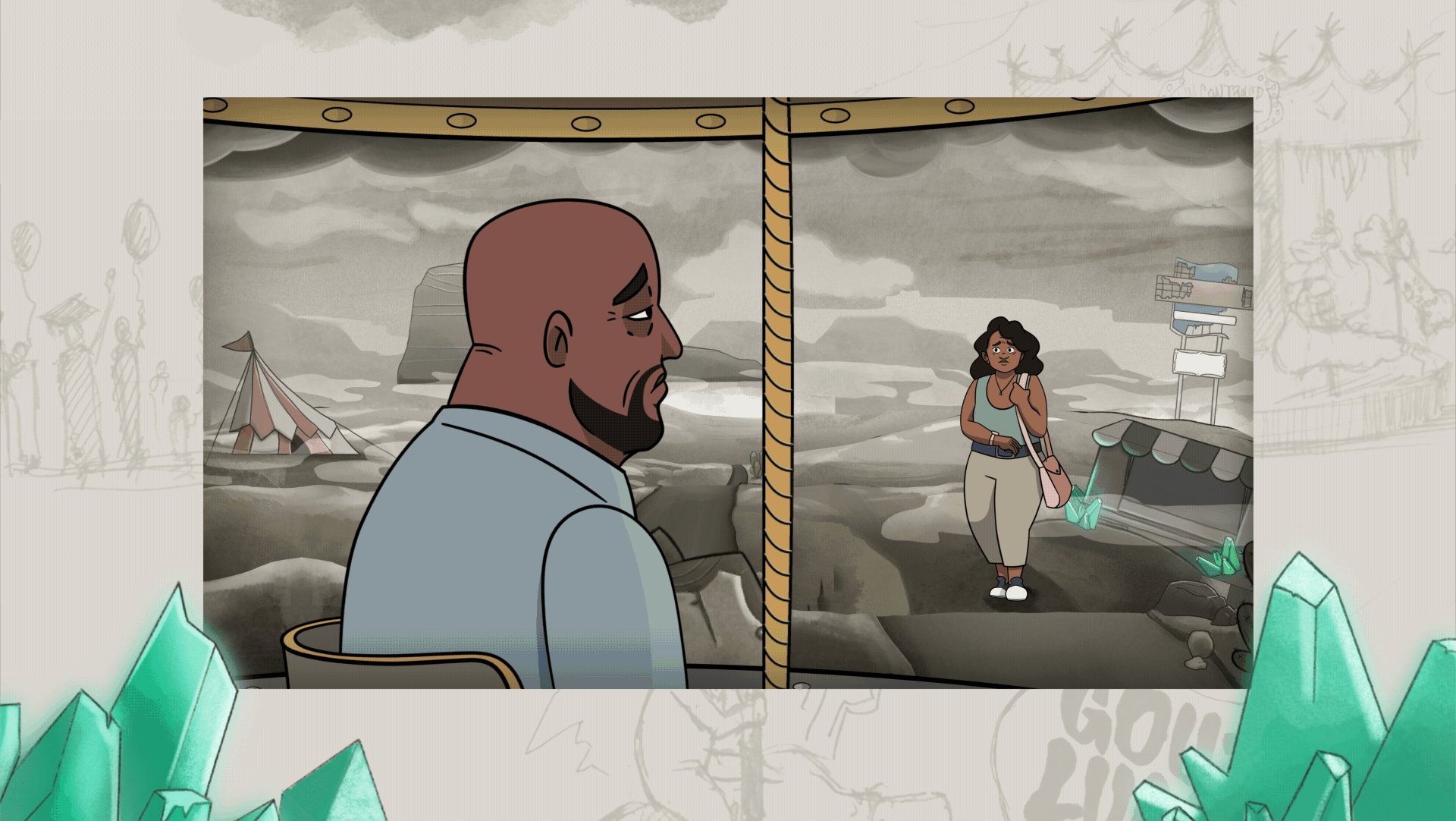
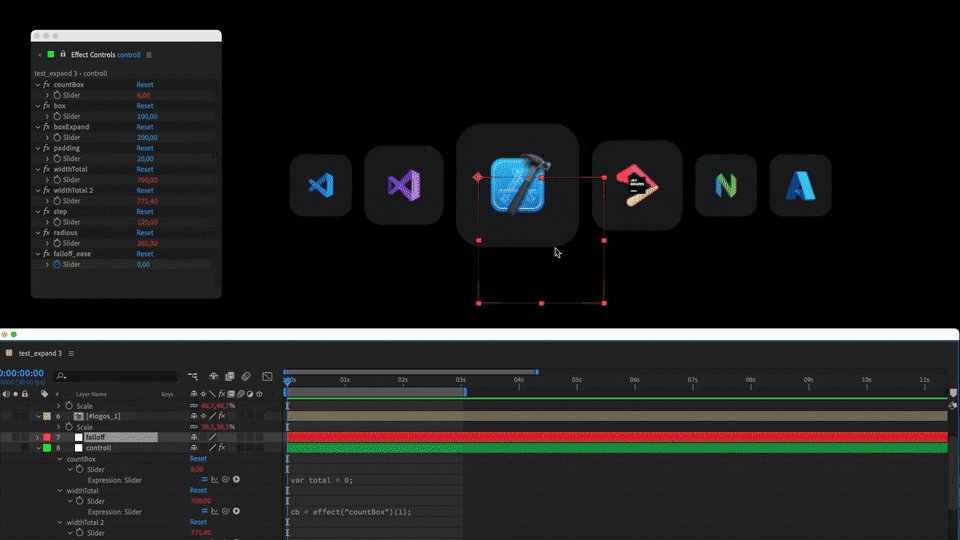
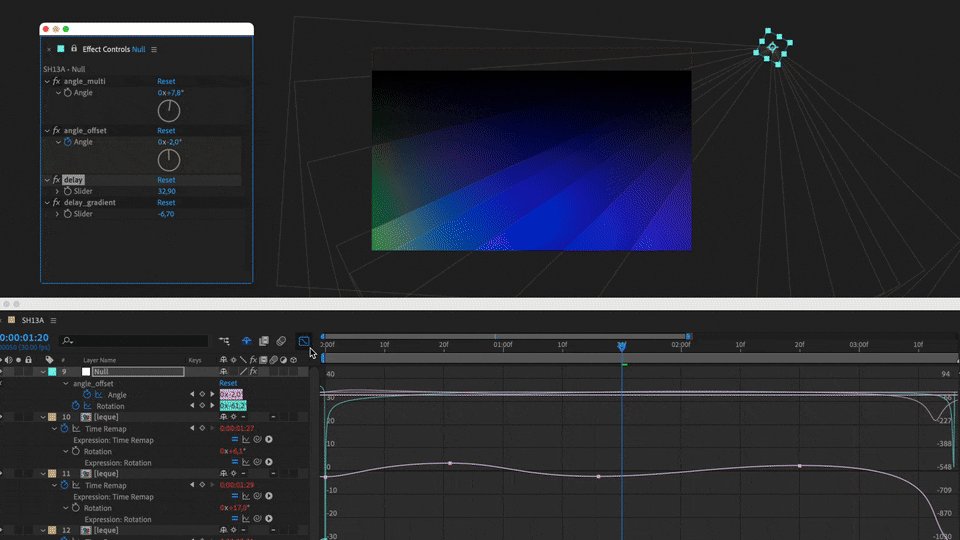
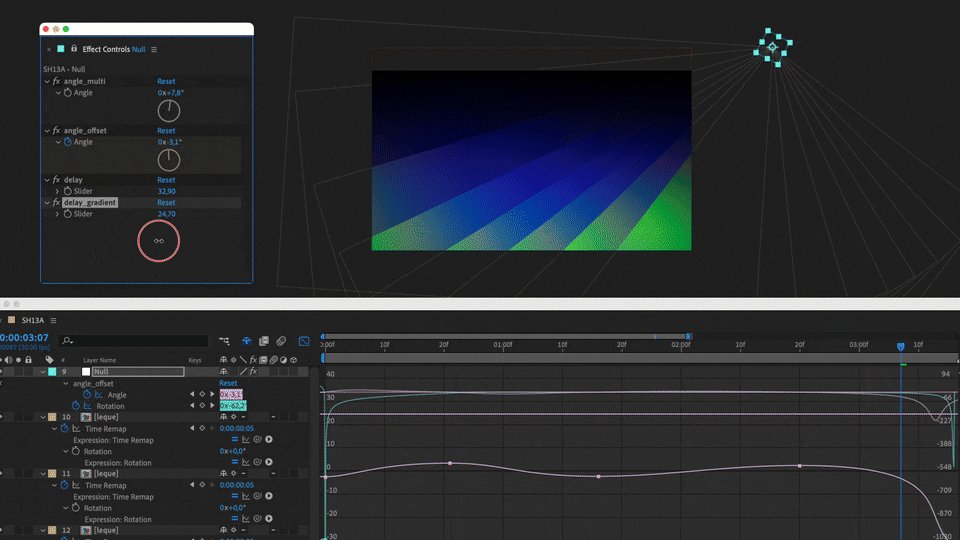
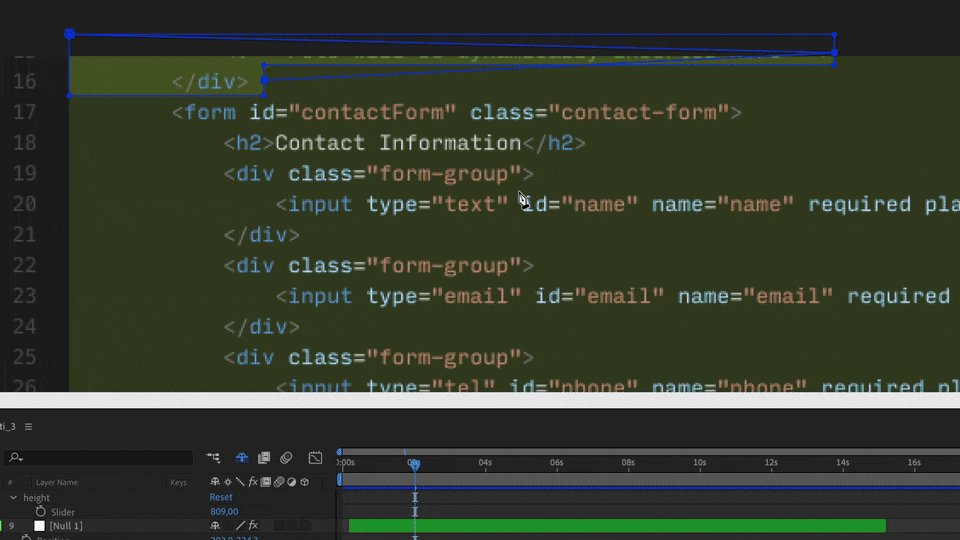
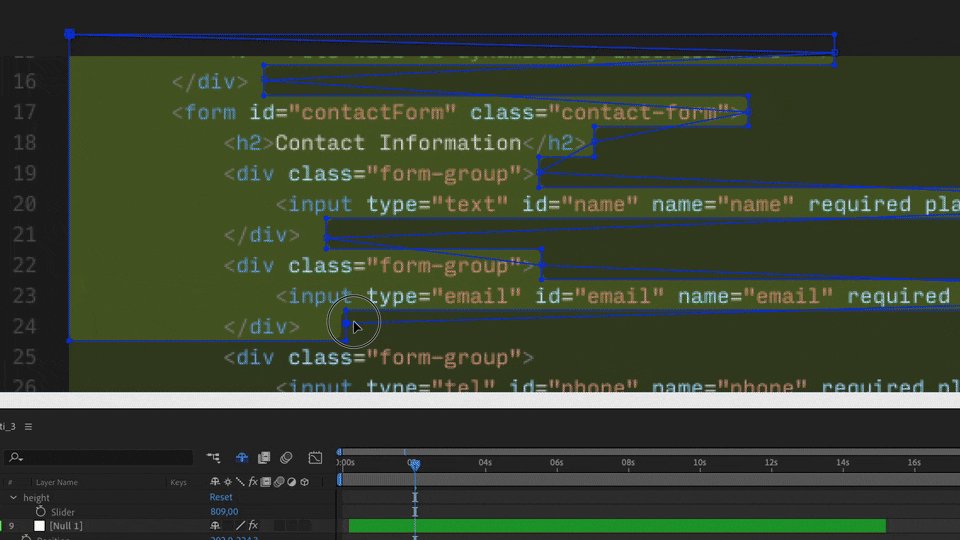
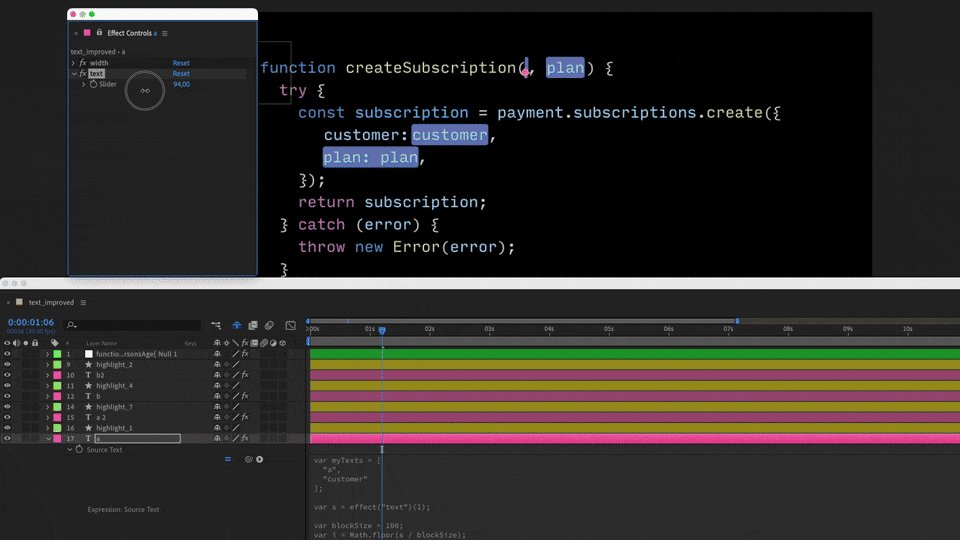
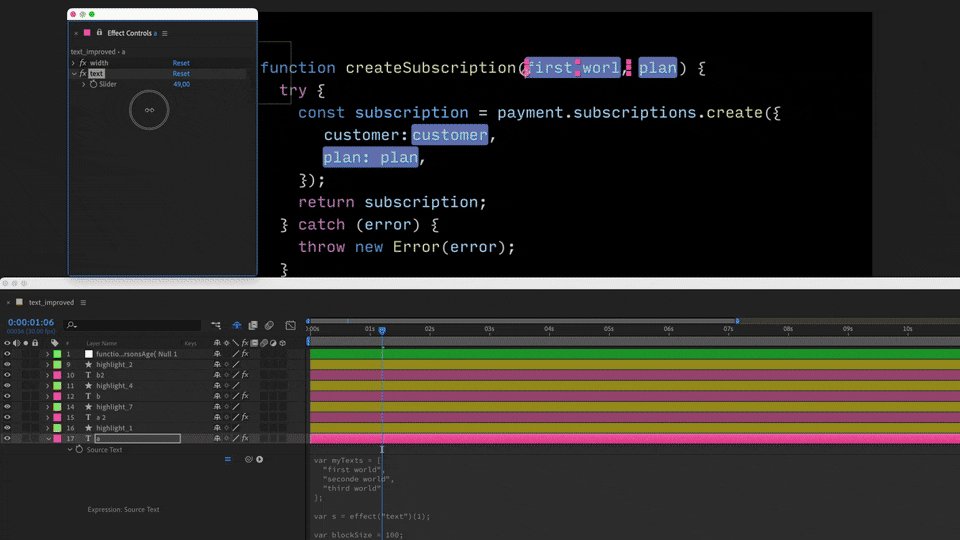
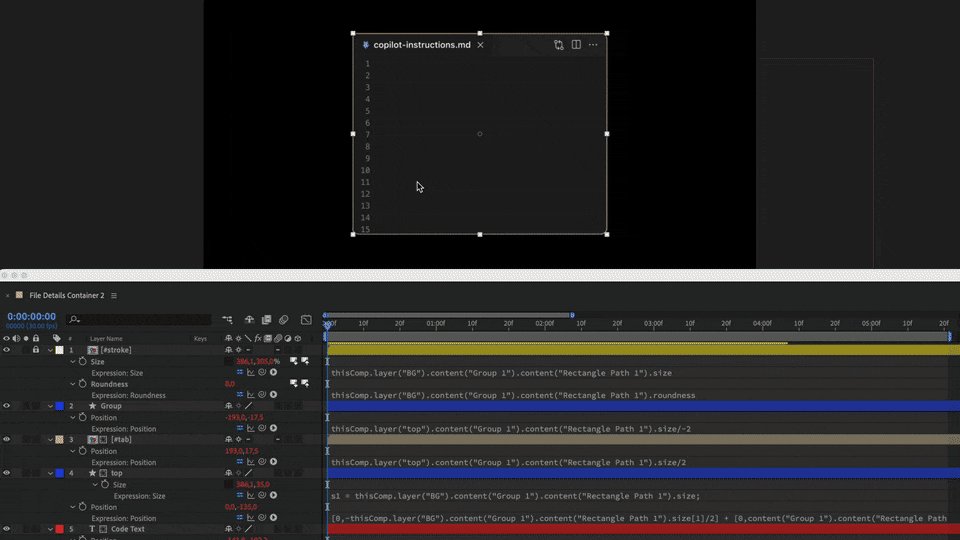
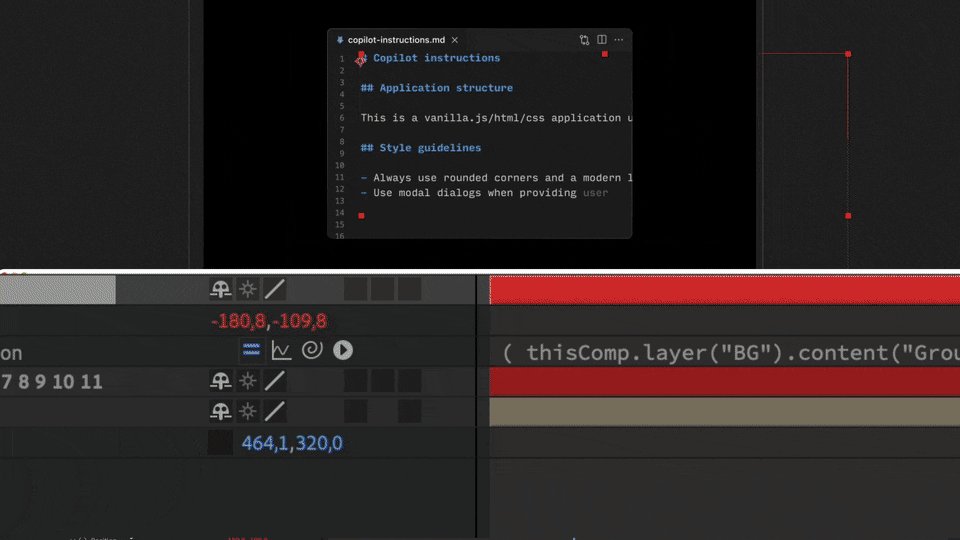
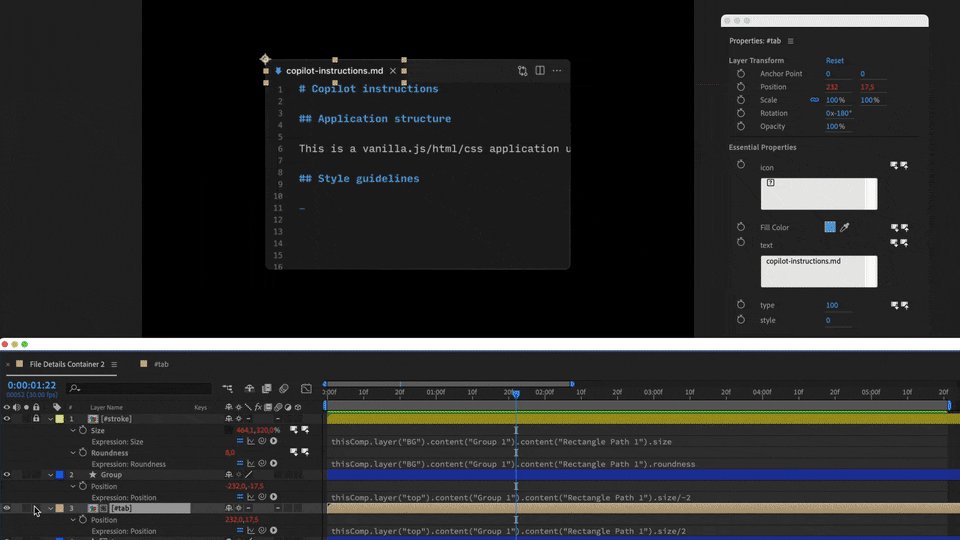
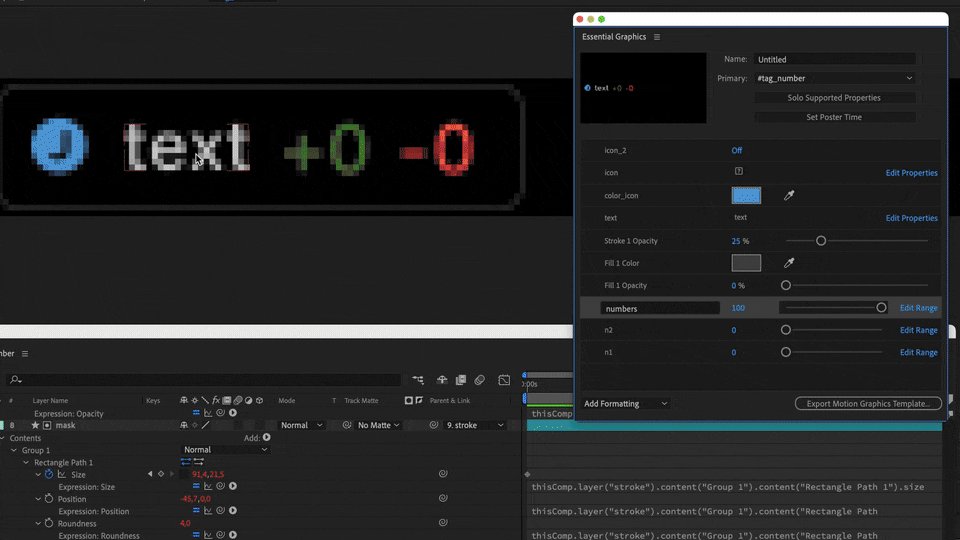
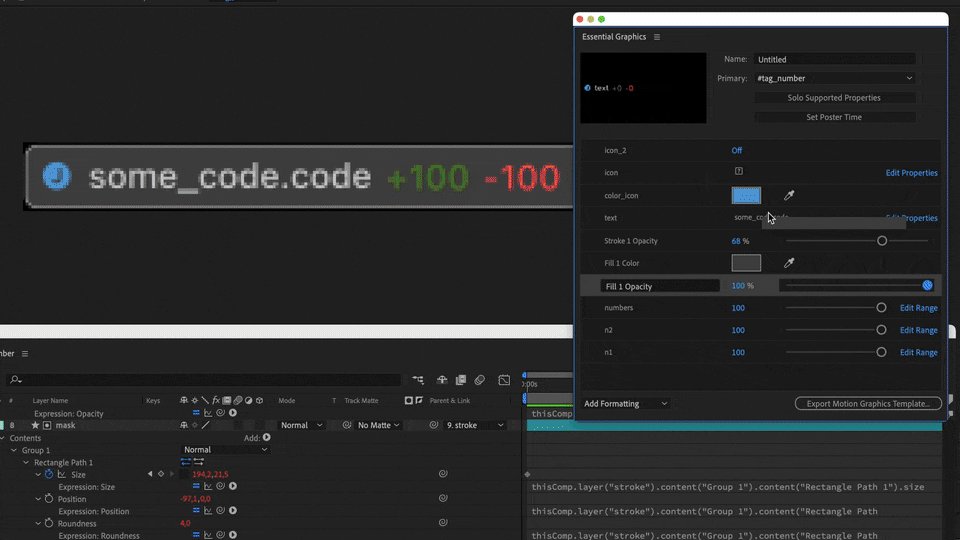
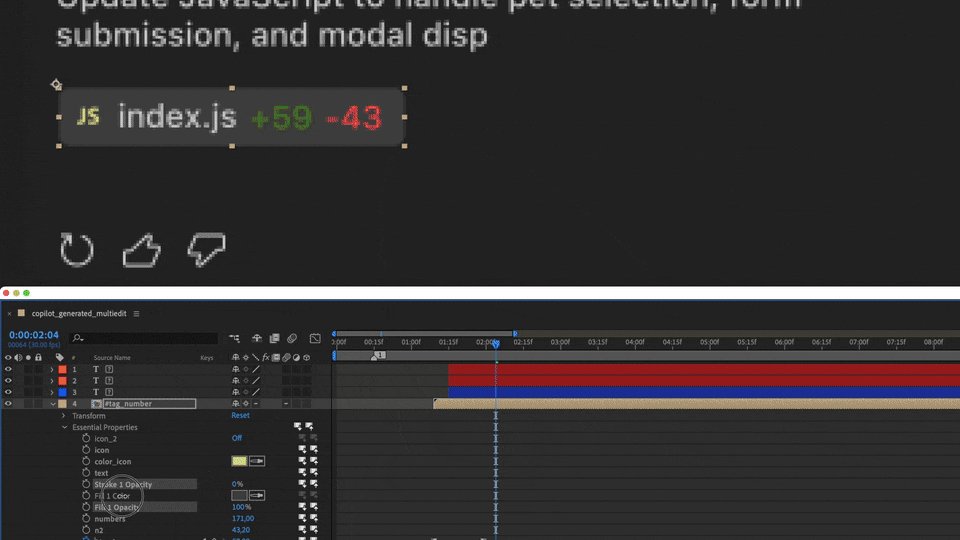
We explored colors, gradients, and movements aligned with GitHub's identity, using storyboards and styleframes to define the structure and visual style. Custom illustrations of the VS Code interface highlighted Copilot's features. Built in After Effects, the project relied on scripts and expressions to automate animations, with motion tests ensuring a smooth flow. Screen recordings in the breakdown offer a behind-the-scenes look at how it all came together.
Gradients




Techniques & Codes




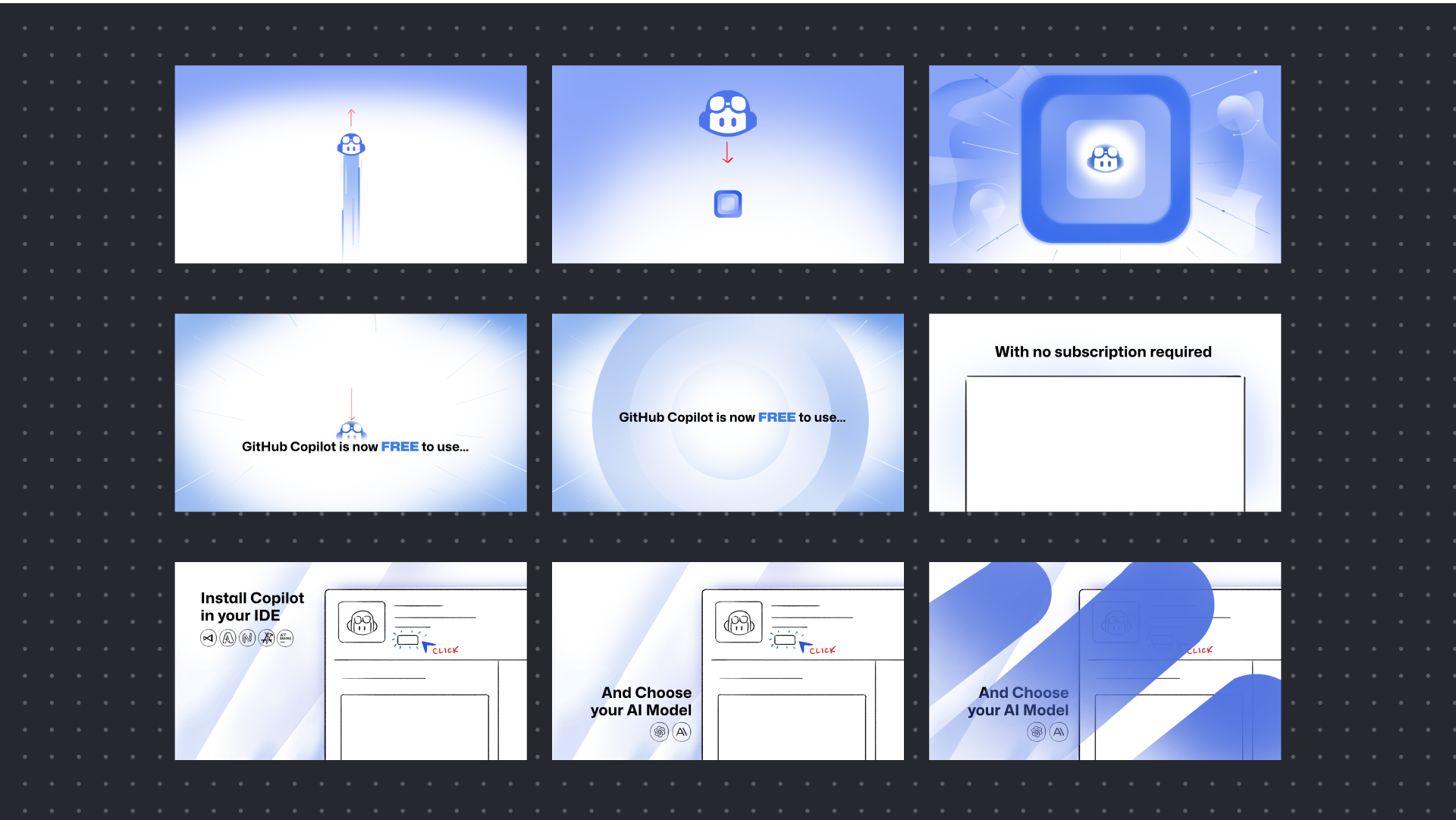
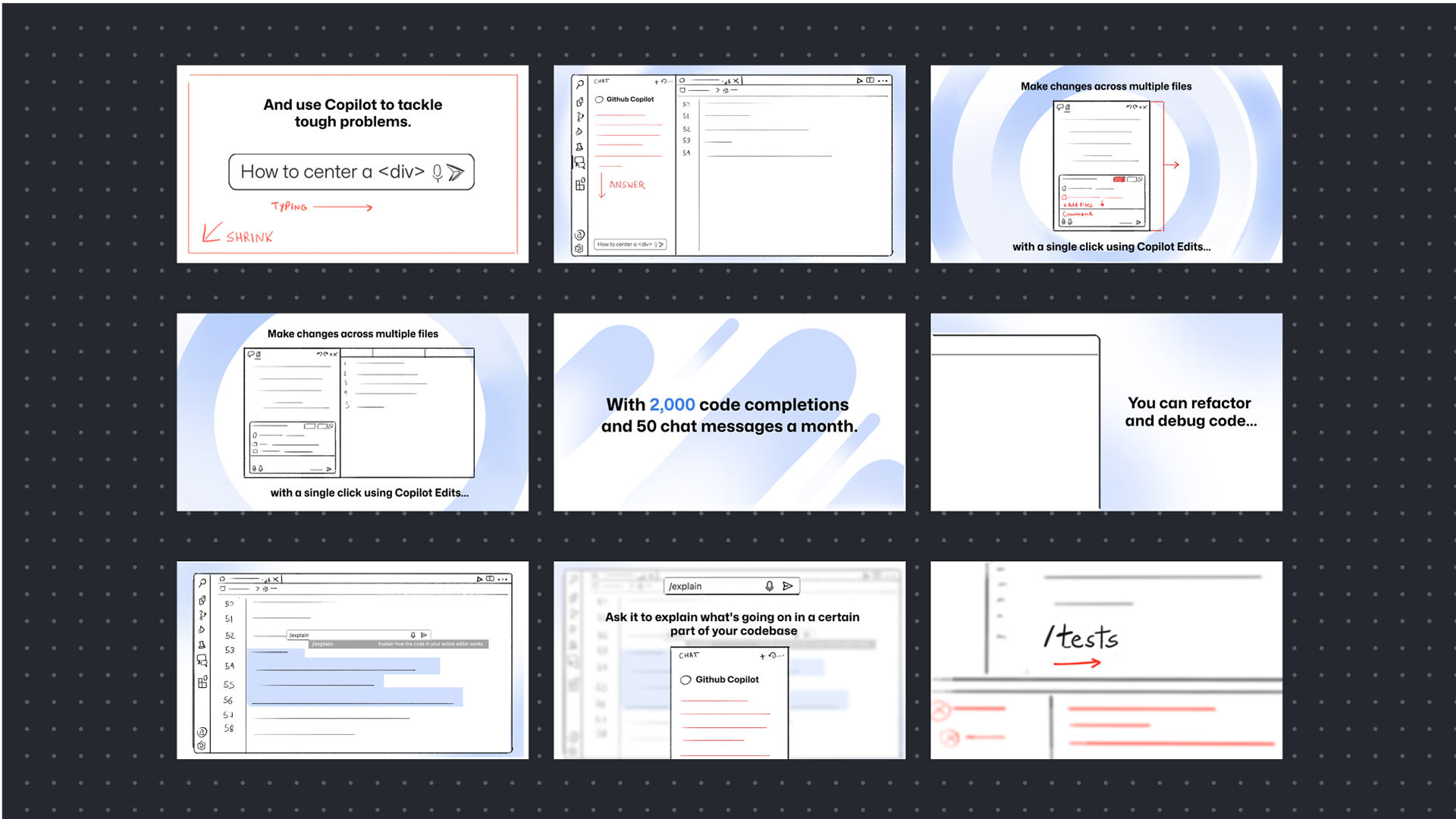
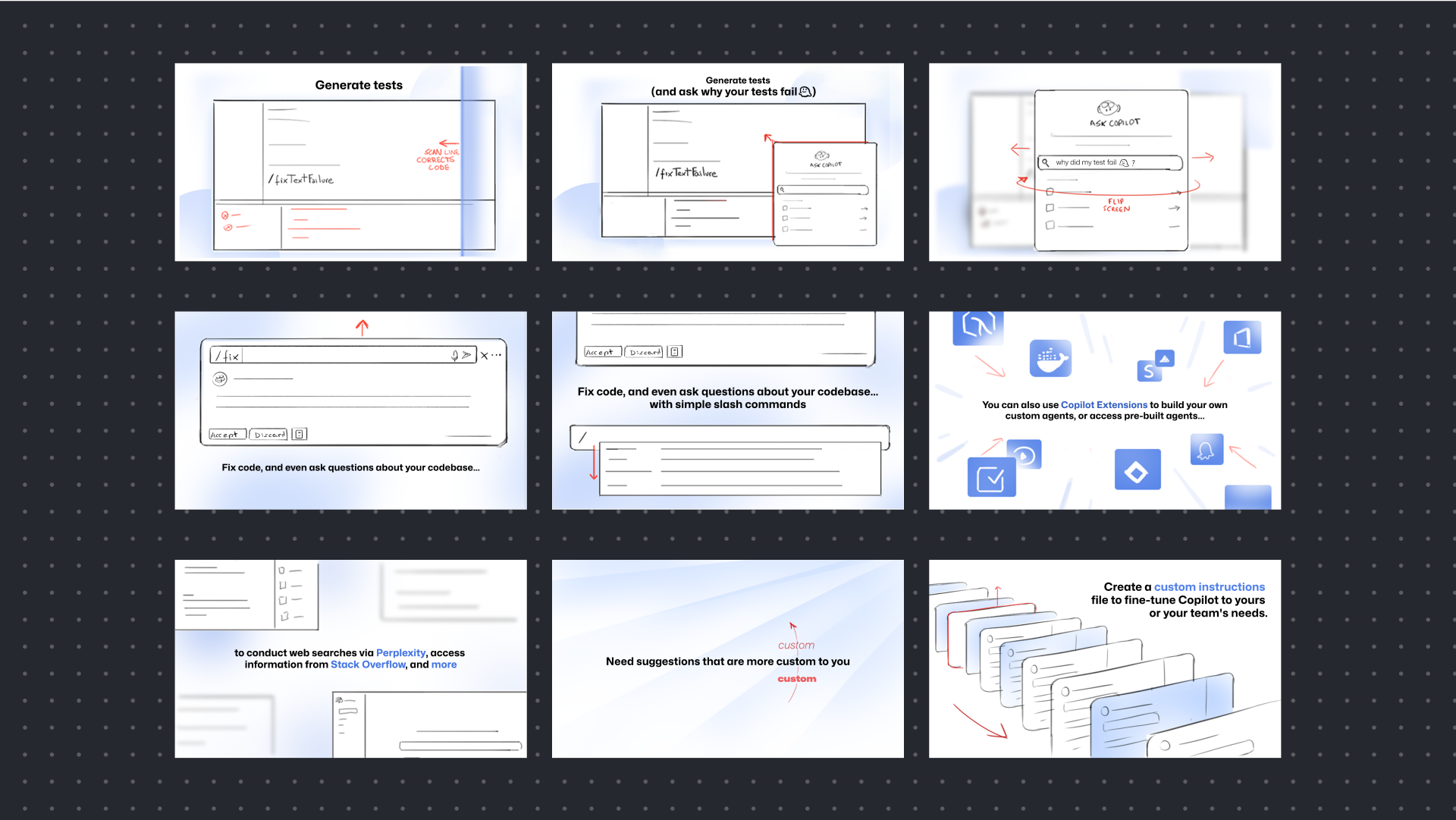
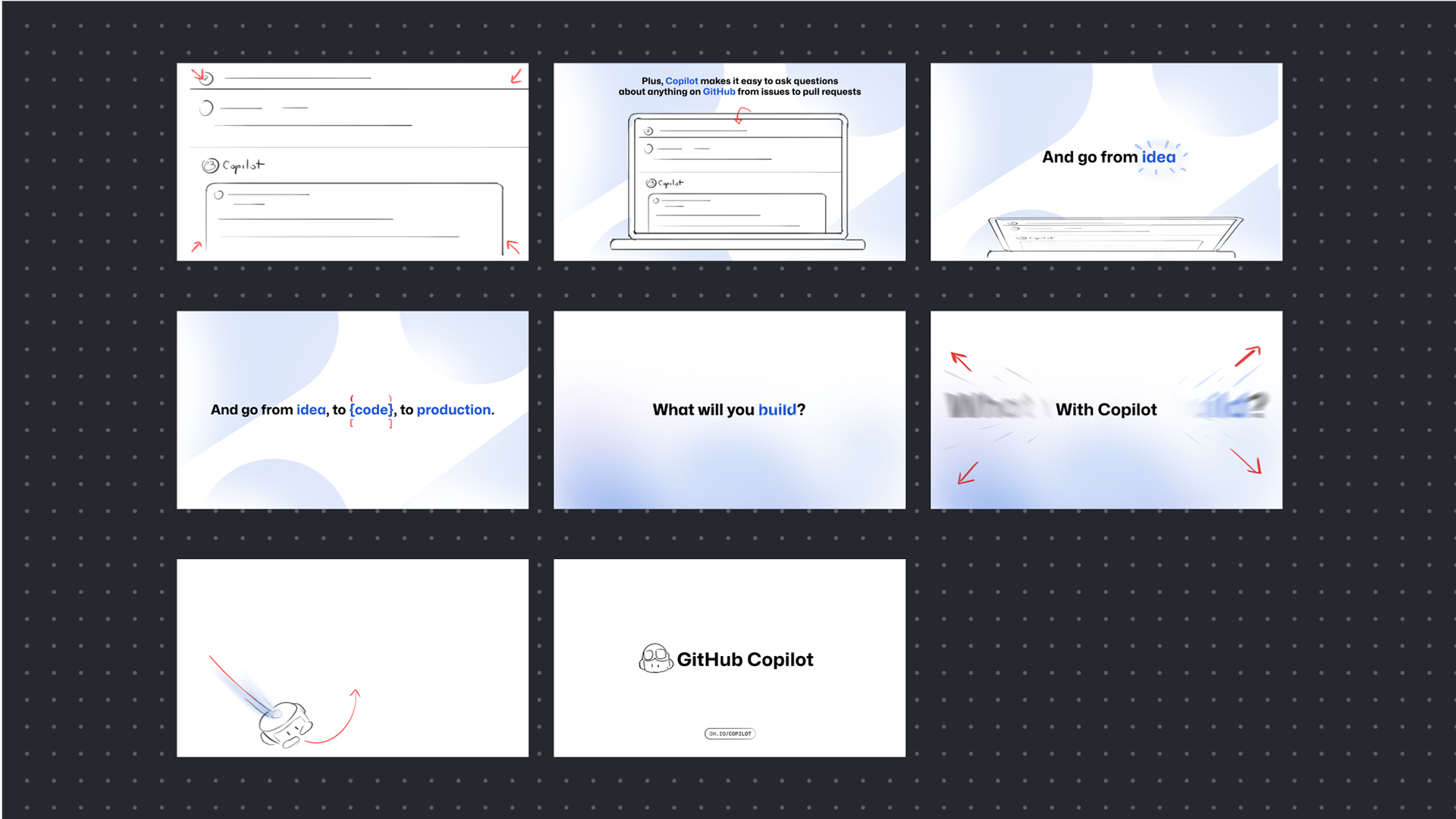
Storyboard